Definitive Guide to What Is a Wireframe – Website Wireframing Design
What is a wireframe? How to create a website wireframe? Which wireframing tool do you need? Everything about wireframing will be explained in this article.
You’ll hear the term wireframe a lot as a UX/UI designer. But what exactly is a wireframe? Why should you create a wireframe? What wireframing tools do you need? This article will tell you everything about wireframing. Enjoy reading.
This article includes 5 parts:
1. What is a wireframe?
2. Why do you need a wireframe?
3. What are the best wireframing tools?
4. Where can you find inspirational wireframe examples?
5. How to create a website wireframe?
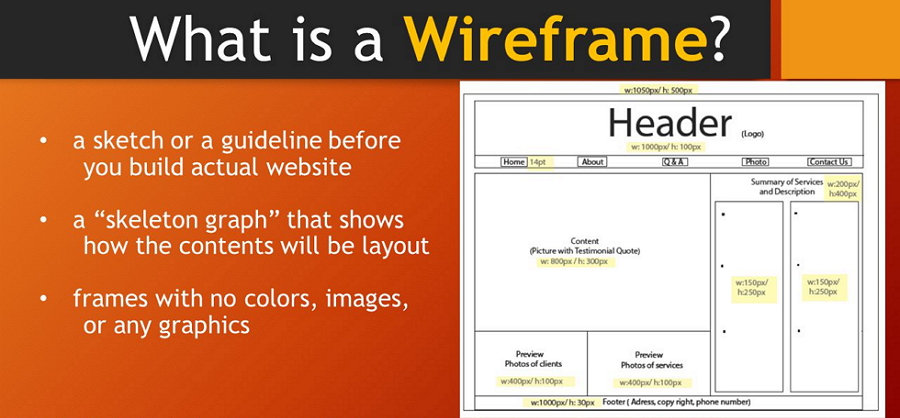
What is a wireframe?
Basically, a wireframe is a simple presentation of a website which only shows a website at the structural level. However, simple doesn’t mean a wireframe is easy to create. Wireframing is a necessary step during the whole interactive design process, and it often takes place early in the project lifecycle. A wireframe is a graphical skeleton of a website, similar to an architectural blueprint。
Often, a wireframe has 3 core goals:
- To show the content and functionality of the pages before any further designs.
- To help designers communicate with clients about the design concept.
- To establish the information hierarchy of the site.
Basically, a wireframe can be broken down into the following 3 main elements:
- Information design – Contains the main information, outlining the structure and layout of the page.
- Navigation design – To create the global and secondary navigation to improve the user experience.
- Interface design – Providing visuals and a description of the user interface.

Why do you need a wireframe?
As a critical part of the design process, wireframes are of great importance in several aspects. Here are some advantages of wireframes.
1. A wireframe is much easier to understand than an abstract concept design
How hard is it to get stakeholders’ approval using only an explanation of the concept design? With a wireframe, you can turn the abstract sitemap into a visual site. It is much easier and quicker to review and understand with a clean wireframe.
2. A wireframe can be used to receive feedback
Users, team members and stakeholders can review your design in early stages and give feedback to improve the user experience. It helps to make the design process iterative. It will cost more if the problem is found later on.
3. Wireframes help to define the website features
Wireframes ensure that page content and functionality are designed in a manner that meets user needs. Your design must be based on some business needs, if nobody ever wanted your design, all your work would be in vain.
4. Wireframing is fast to build and low cost
It’s cheap and fast to build a wireframe. The simplest way is to use pen and paper. With more wireframing tools available today, you can build a wireframe with a tool in minutes.
What are the best wireframe tools?
It is much easier to present your design concept with a wireframe. When you’re ready to build a wireframe, you need a tool. If you are still looking for a good one, have a look at the following list. I have collected the 5 best website wireframe tools in 2018 for you.

1. Mockplus – A free and quick wireframing tool makes you design faster
Mockplus is a fast and easy wireframing and prototyping tool. The biggest feature of Mockplus is the speed. All the elements are pre-designed so you can use them with just a single drag-and-drop. You can create interactive prototypes or wireframes in under 5 minutes with it. So if you are looking for a real quick tool, Mockplus is definitely your first choice. You will be surprised to find out how much time you can save by using Mockplus.
2. Wireframe CC – The minimal online wireframing tool
Wireframe.cc is an online wireframe tool. It is a really simple tool, even the toolbar is skipped in the interface. You can wireframe with it as you wish, no limitations on the pre-set components, elements or any icons. If you are looking for a different drawing tool or want to start your design with creating every element yourself, then try Wireframe CC.
3. Balsamiq Mockups – A simple wireframe tool with a unique sketch style
Balsamiq Mockups is also a unique tool. It features a sketch style. As it says, ‘intentionally rough and low fidelity.’ If you want to have the experience of wireframing with pen and paper, then give it a try. Note however, that Balsamiq doesn’t support any interactions, so it not a tool for further design.
4. Pencil Project – Diagrams and GUI wireframing tool
5. Fireworks – All-in-one wireframing tool
One of the biggest advantages of wireframing with Fireworks is that you can complete the whole design with this single one tool. From basic wireframes to the full visual, just use Fireworks.
If not satisfied, there are 5 Free Quick Wireframe Tools For UI/UX Designers.
Where can you find inspirational wireframe examples?
How do you build a productive wireframe design? Here are some website wireframe design examples for your inspiration. You can download the files and use them in your design directly.
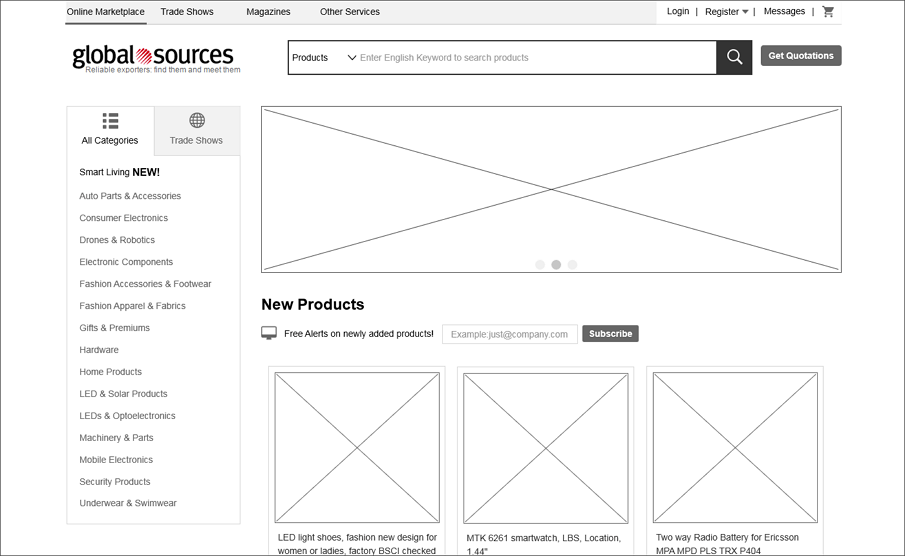
1. Global Sources
Type: E-commerce

Global Sources is a typical E-commerce website wireframe example. It adopts Boxes and Shapes to create the page layout. The page contains a Search box, Log-in, Subscribe box, etc. The navigation bar is simple and clean. Also, it uses icons to make the interface more informative.
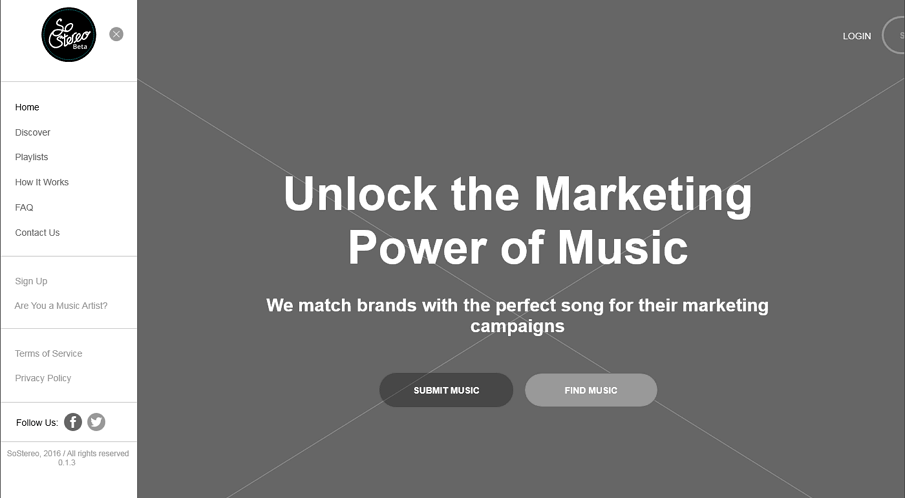
2. So Stereo
Type: Music

So Stereo is a clean music web wireframe example. It uses a big section of grey color to make the interface design more catching. With excellent typography, the information hierarchy of the page is very understandable. It contains example pages including, home, search, discover, faq, privacy policy, terms of service, etc.
The project file can be download here.
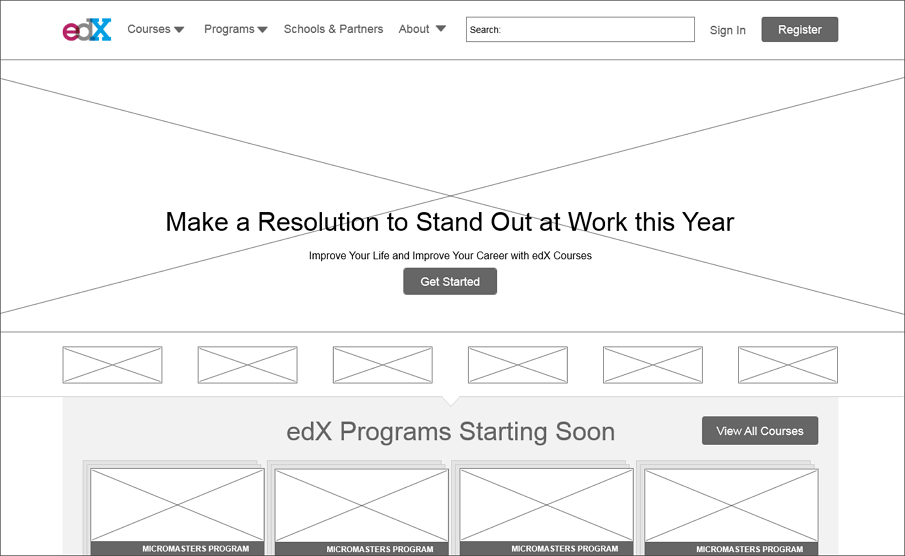
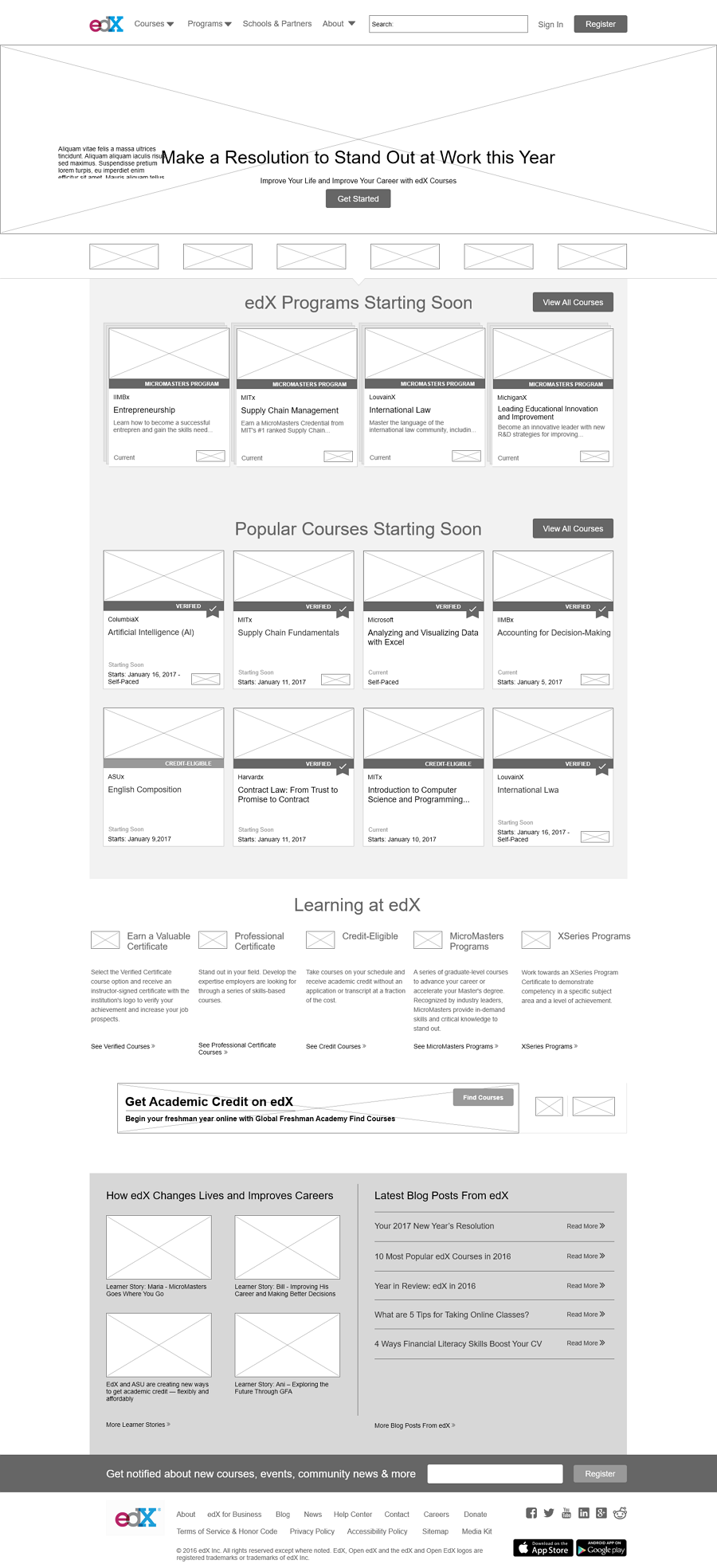
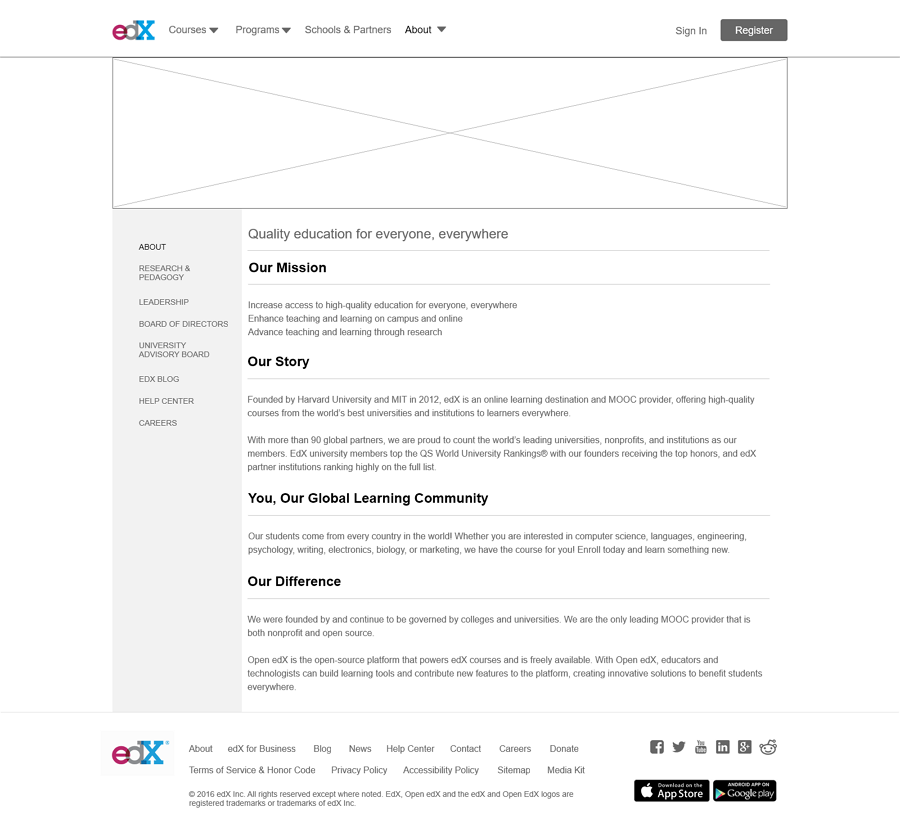
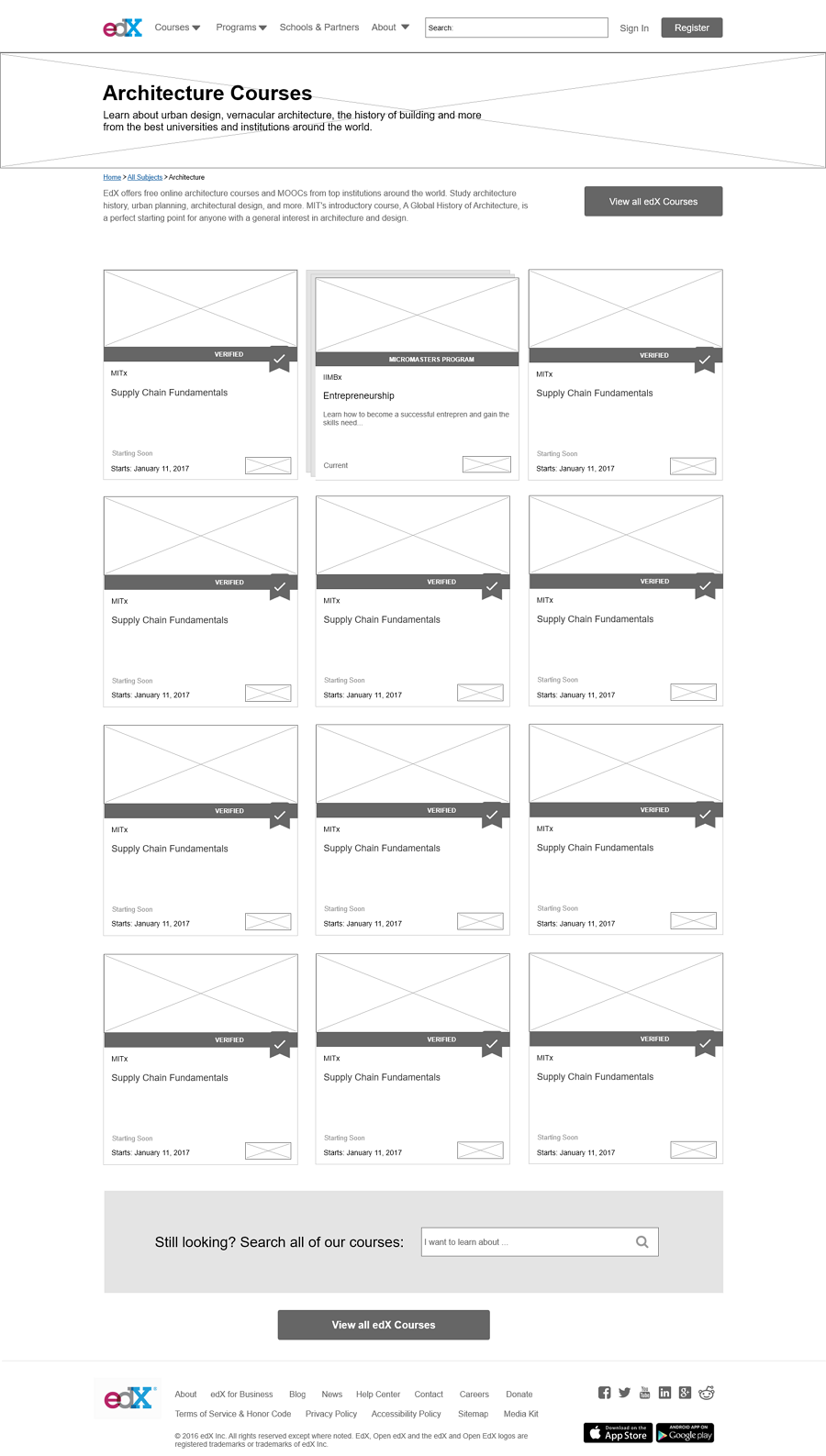
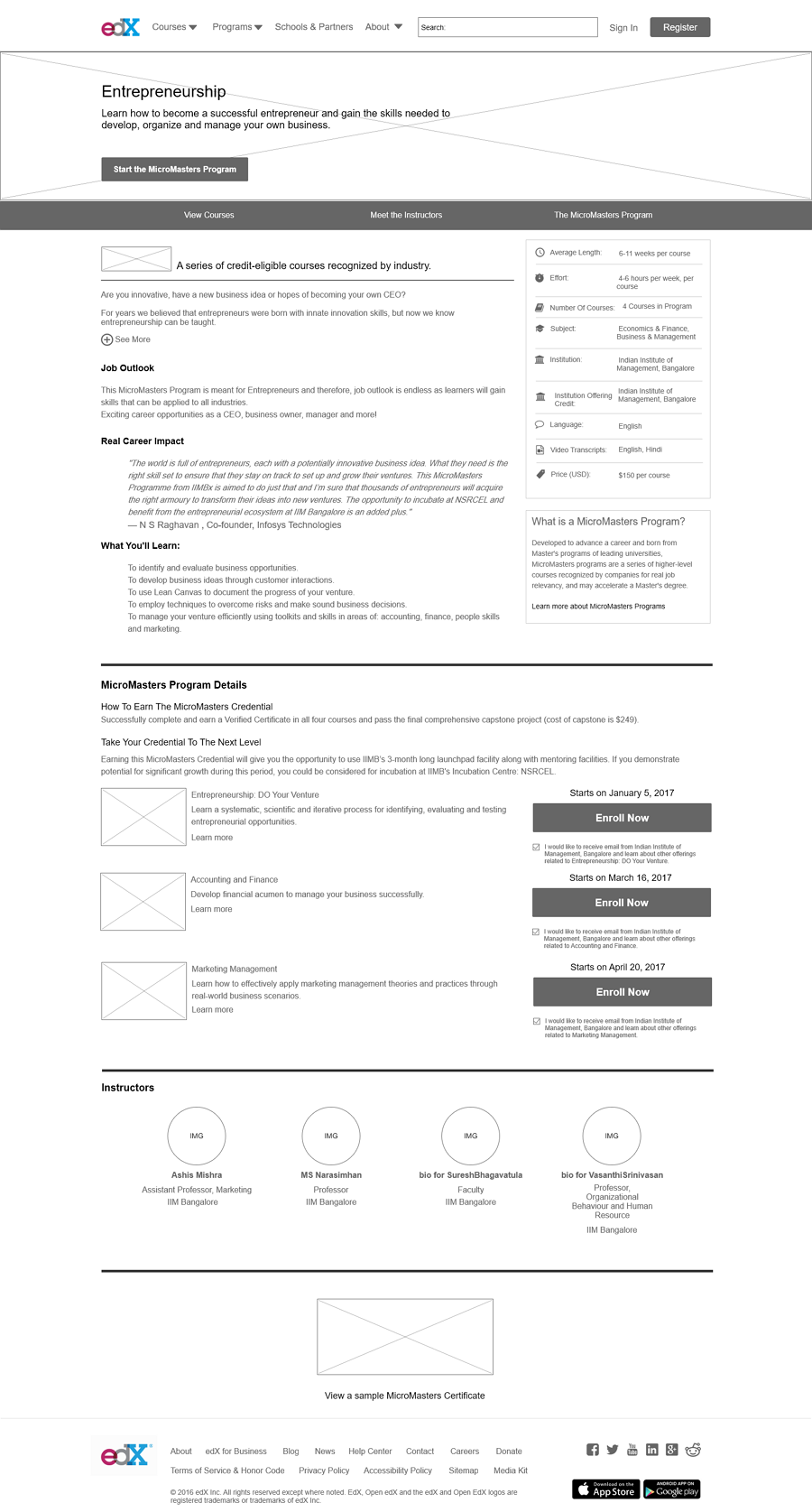
3. EdX
Type: Education

Edx is a wireframing example for education. It’s a really simple wireframe only with basic frames and elements built using different sized Shapes and Boxes. The main pages include entrepreneurship, courses, programs, school & partners, about, etc.
The project file can be download here.
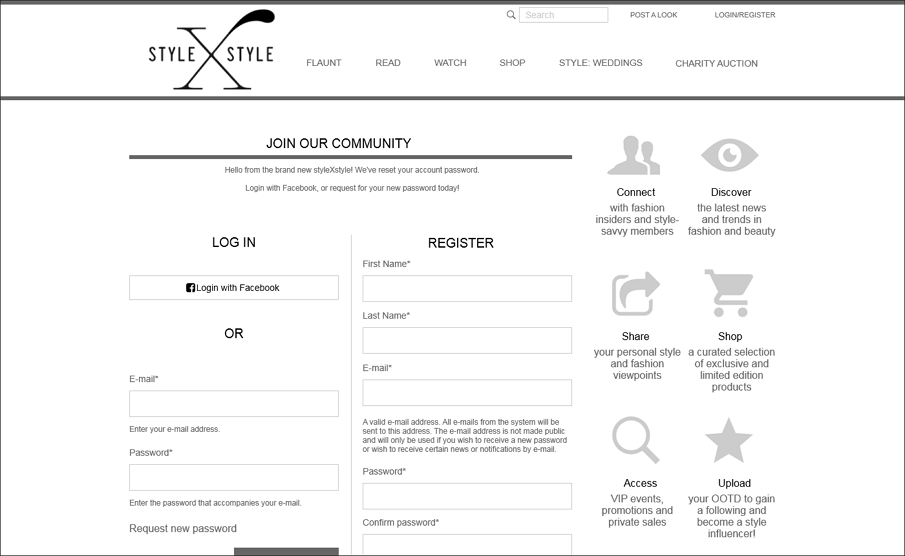
4. StyleXstyle
Type: Fashion

StyleXstyle is a fashion web wireframe example. The page is simple but with abundant information, including the details, login, charity auction, profile, etc. All the logos are in grey with text below.
The project file can be download here.
5. E-mail Newsletter Wireframe

E-mail Newsletter Wireframe is an excellent website wireframe example. You can easily edit and customize it in minutes. It uses Boxes and grids to layout the page. It also adopts a grey color and text to create good content.
The project file can be download here.
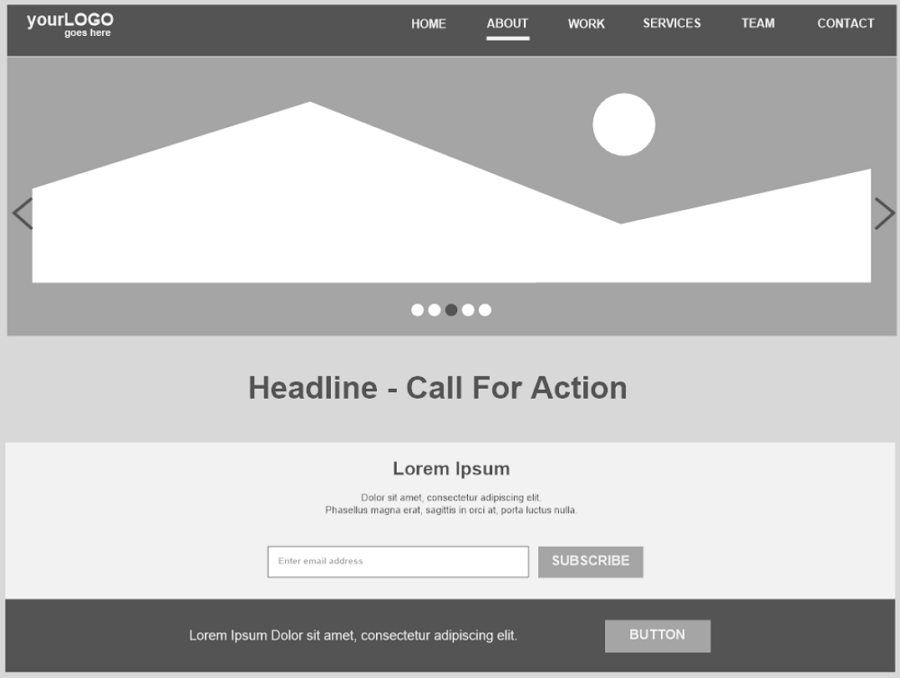
6. Home Page Hero and Navigation Wireframe

Home Page Hero and Navigation Wireframe is a home page of a site that includes possible navigation and calls to action. Stakeholders can discuss layout and information architecture without getting distracted by design. Wireframes like this example come built-in with SmartDraw.
The project file can be download here.
How to create a website wireframe?
1. Get some inspiration
Above are the best examples of mobile app and websites wireframes, before you start wireframing, find inspirations in them.
2. Figure out when you should wireframe
The most common complete design process includes Sketch => Wireframe => Lo-fi Prototype => Hi-fi Mockup => Hi-fi Prototype (Rapid) => Code. As you see, Wireframing is most useful at the beginning. So do it early.
3. Start wireframing with a tool
As I mentioned before, there are so many tools you can choose. Since I use Mockplus a lot, I will show you how to create a wireframe in Mockplus.
First, there is a wireframe made in Mockplus.

Let’s begin step by step with the core operations.
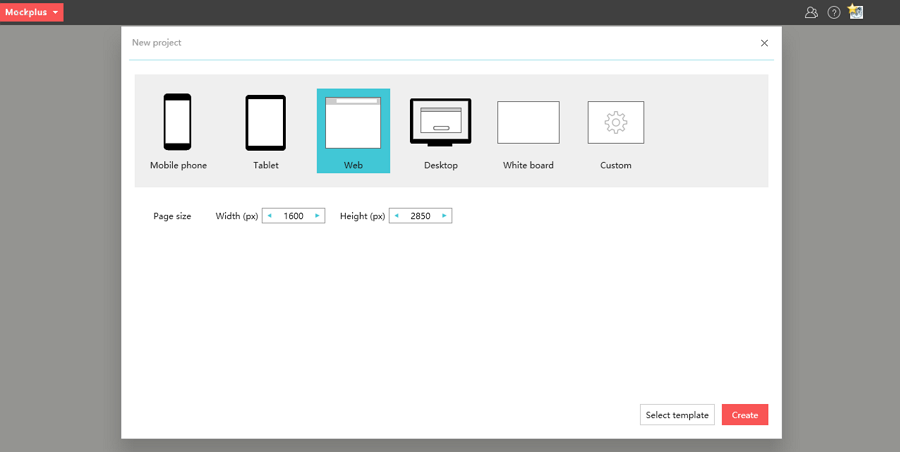
Step 1: Open Mockplus and create a web project
On the start page, you can select individual projects or team projects. After selecting, select the web project in the pop-up window. Here, you can also set the website page size freely.

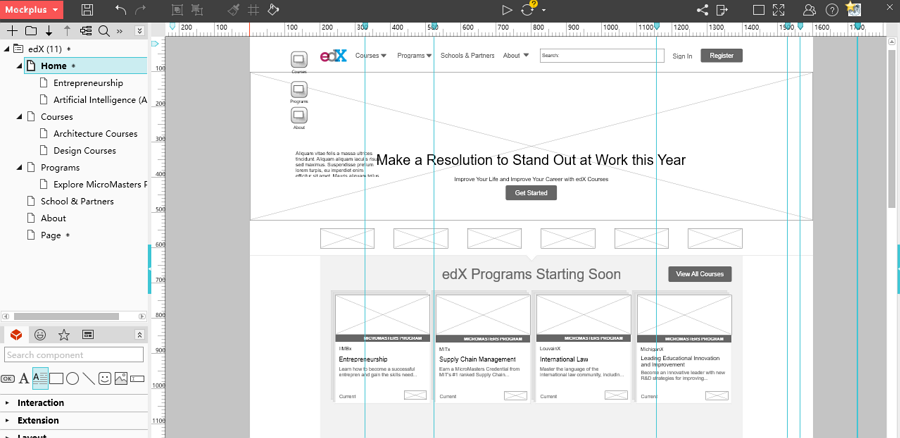
Step2: Start wireframing
1) Use guidelines and Shapes to quickly define interface sections and frames
Drag and drop the guidelines to divide different areas of the page directly on the canvas, and then quickly place Shapes and Boxes to layout of the interface.

2) Use pre-designed components and vector icons to quickly layout the interface elements
Mockplus has more than 200 components. Just drag-and-drop them into place. Example components include the navigation bar, login button, title section, text section, subscription button, logo, search box, and so on. The guidelines can help to position the components precisely on the screen.
3) Use text and label components for the information design and also create the information hierarchy
As shown in the wireframe example, the text of the navigation bar, main title, subtitle, and the text od the body are all different. The sizes and other texts properties can highlight their information hierarchy. Just use Mockplus’s Text area component and set the text size. You can also use the format painter and Auto Data Fill to quickly finish the other sections. The format painter can quickly style the other sections of text, and the Auto Data Fill can automatically fill text and image data.

4) Use Repeater to quickly recreate a repeated element, so as to present interface design quickly.
As shown in the figure, there are many reused interface elements in the design. Here, you can use the Repeater to quickly copy page elements.

5) Use component properties to make the interface more visually appealing
As mentioned before, a simple wireframe may only have lines, squares, and grayscale colors. Here you can use the property panel on the right side of Mockplus to set the color of components to grey, and use Component Styles to quickly reuse components. You can also save the Style to the library.

6) Further design into an interactive prototype
Mockplus is also an effective tool for interactive design. Mockplus currently supports 3 types of interactions: page interaction, component interaction, and attribute interaction. You can quickly create interactive wireframes and prototypes. If you want to design in depth, you can try it.
Step 3: Export the wireframe and share your wireframe with your team members and clients
Mockplus has 8 ways to test and demonstration wireframe demos: on mobile phones, browsers and desktops. Online previews and offline presentations can be easily implemented. Even if your customers are thousands of miles away, they can review your design in time. Mockplus also supports comments and reviews, allowing you to quickly collect customer feedback.
Conclusion
The above is what I want to share with you about the wireframes. Hope you have a better understanding of what is a wireframe.

Thanks for fantastic info I was looking for this info for my mission.